UI Design 2021

In this post we take a look back at 2020, the year of the pandemic, and how the design trends looked over the year! Some of the trends will stay on for a while while others will be replaced with new ones. In 2020, we have seen many small moving animations, strong playful colors, shadows behind objects and asymmetrical designs. So what will 2021 look like?
As a consequence of a year marked by the Corona pandemic, it is predicted that the color palettes in the design in the future will consist of more subdued and natural colors which symbolizes health and well-being. As a complement to the calm colors we will also see many geometric shapes emerge.
Another complement to the toned-down colors will be a style that stands out more and takes up space. The typography will be more playful and also serifs will be used more and more. Serifs are one of the oldest font styles and are often seen as classic, elegant and believable. For many, it also evokes a nostalgic feeling and signals security.
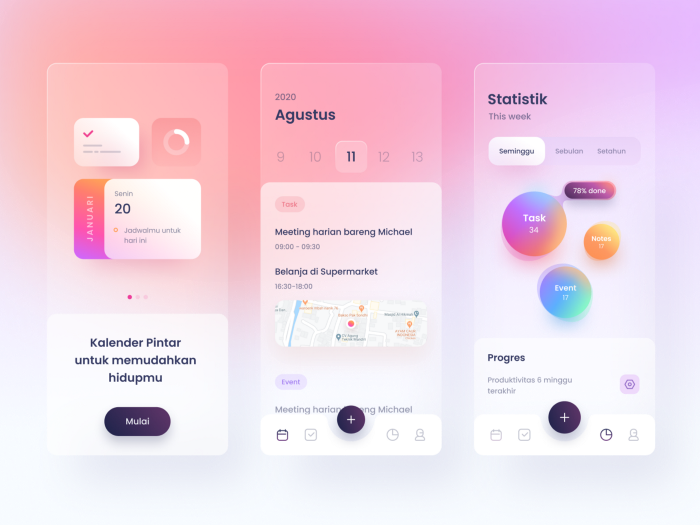
“Glassmorphism” will be the big news and a real upstart in 2021, but what is it? To create glass morphism you use an effect called “background blur” which creates a “see-through-glass feeling” in the design.
Are you curious about how we can help you with the design of your website? Welcome to contact us and we will help you with the next step.

Image source: Smart calendar app made by Ghani Pradita